サイトヘルスのアラートはチェックしていますか?
1つ1つこまめに修正していくことで、 WordPress 初心者でもスキルアップにつながります。
今回は「推奨セキュリティヘッダーがインストール済みではありません」の警告を修正していきたいと思います。
- WordPressの「セキュリティヘッダーが足りない」という警告の直し方
.htaccessにコードを追加して安全対策を強化- プラグイン「Really Simple SSL」の設定もカギ
- 最終的にセキュリティ診断で「A+」評価がもらえる方法

サイトヘルスで表示される「セキュリティーヘッダー」エラーとは?
セキュリティヘッダー診断の前に、サイトヘルス ステータスを見てみましょう。
WordPress ログインページを下にスクロールしていくと以下の項目があります。
サイトヘルス ステータスとは、サイト内に問題があるときに出現するアラートです。
何も問題がない状態がベストなので、なるべく修正するようにしていきましょう。
WordPress初心者が見落としがちな警告内容

ひとまず「良好」ではあるのですが、1項目確認する箇所があるようです。
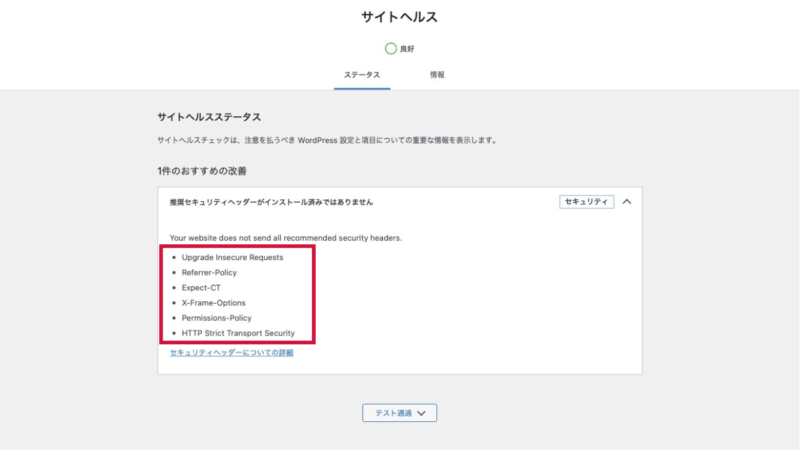
「サイトヘルス画面」のリンクをクリックすると、おすすめの改善テキストが表示されました。
プラグイン変更が原因になることも

プラグイン「Really Simple SSL」を使っているのですが、どうやらこのプラグインが関連するようです。
Your website does not send all recommended security headers.
- Upgrade Insecure Requests
- Referrer-Policy
- Expect-CT
- X-Frame-Options
- Permissions-Policy
- HTTP Strict Transport Security
セキュリティヘッダーについての詳細
※セキュリティヘッダーについての詳細のリンクをクリックすると、「Really Simple SSL」公式ページ に飛びます。
セキュリティーヘッダーの基本と重要性を知ろう
セキュリティーヘッダーは、Webブラウザに対してセキュリティ強化の指示を出すための仕組みです。
クリックジャッキングやクロスサイトスクリプティング(XSS)などの脅威からWebサイトを守るために、セキュリティーヘッダーの設定は必須です。
最近、これまで入れていたセキュリティ系のプラグインを「XO Security」「BBQ Firewall」に入れ替えました。
もしかすると、きっかけになってしまったのかもしれません。
今回の問題を改善するには、サーバー内の「.htaccess」にコードを書き込む必要があります。
サーバーにログインする前に「セキュリティヘッダー」を診断するサイトがありますので、早速トライしてみます。
セキュリティーヘッダーの診断方法【無料ツール紹介】
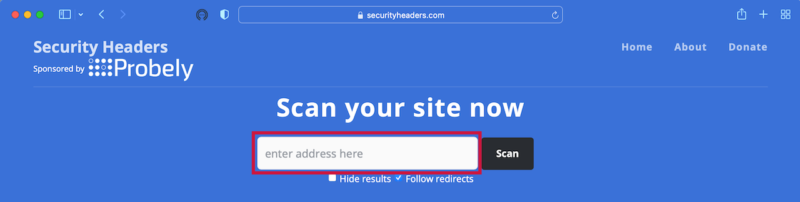
無料診断ツール「Security Headers」の使い方

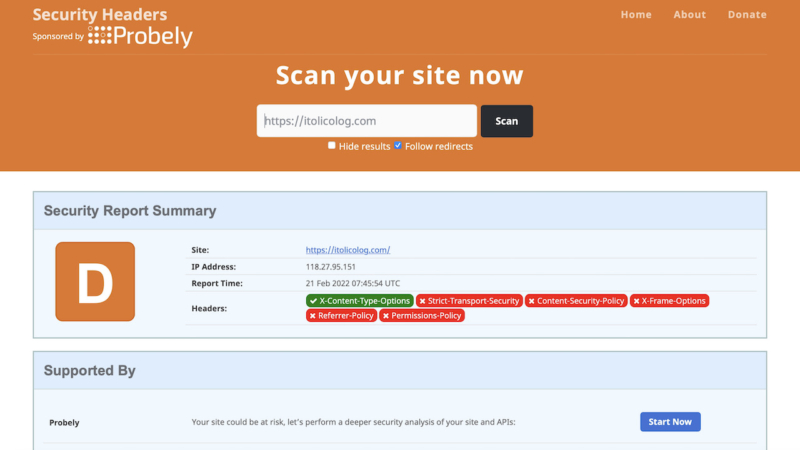
「https://securityheaders.com」にアクセスし、ブログURLを入力するだけで、セキュリティーヘッダーの状態をチェックできます。
ちなみに「D」判定でした。
判定スコアの意味を知っておこう
診断結果はA+からFまで。
D判定は危険信号なので、必要なヘッダーを追加して評価を上げましょう。
.htaccessでセキュリティーヘッダーを設定する方法
ConoHa WINGでの編集手順
レンタルサーバーのConoHa WINGにログインします。
コントロールパネルにログインし、「サイト管理」→「応用設定」→「.htaccess設定」から編集が可能です。
サーバーの「.htaccess」に追記する
# BEGIN Really Simple SSL
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always set X-Frame-Options: "SAMEORIGIN"
Header always set Permissions-Policy "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);"
# END Really Simple SSL※ご自身の判断と自己責任のもとお試しください。
「.htaccess」には、Really Simple SSLの公式ページに詳細がありますので一読ください。
最後は他サイト様のコードを参考にさせていただきました。
では、サーバー内の「.htaccess」に追記してきましょう。
ConoHa WINGにログイン。
コントロールパネルの左メニュー「サイト管理」をクリック。
続いて、サイト設定をクリック。
上部メニューの「応用設定」→「.htaccess設定」をクリック。
右の鉛筆アイコンの「編集」をクリックします。
任意の内容を入力します。
最後に「保存」をクリック。
サイトヘルスの確認する
サーバー内で編集後に「成功しました。」と表示されましたが、どうなったでしょうか。
特に変化はありませんでした。
▼自宅で現役エンジニアから学べる!TechAcademy(テックアカデミー)
PR:テックアカデミー無料相談のお申込みプラグイン「Really Simple SSL」での設定と注意点
エラーの改善策はサーバー側ではなかった!
カスタマイズの「追加 CSS」もなるべく触らないようにしているの「.htaccess」をいじるのは抵抗がありますよね。
いろいろ情報収集していると改善方法を見つけました。
助かりました、ありがとうございます。
WordPressダッシュボードからの操作手順

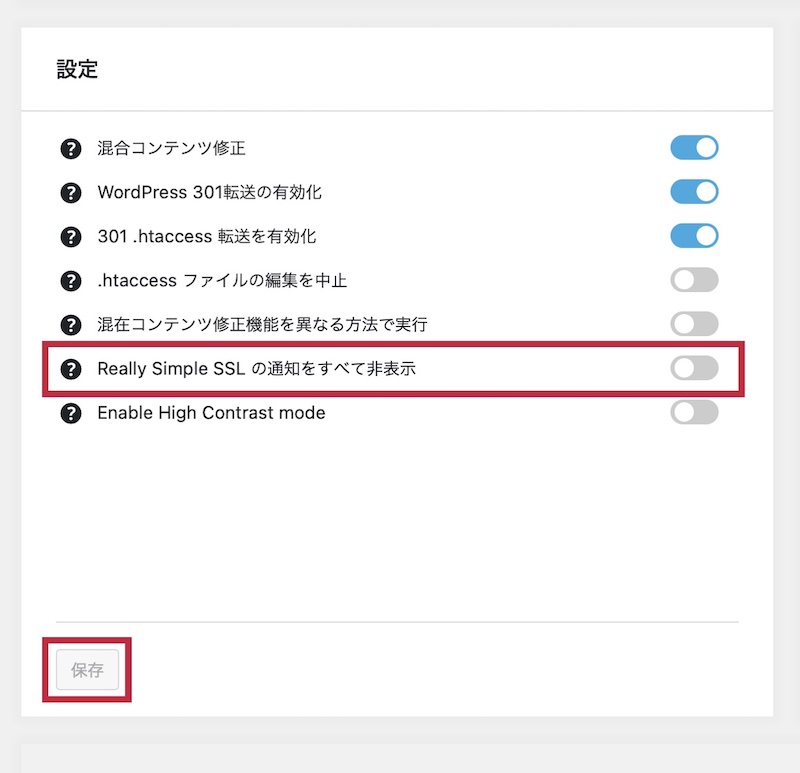
左メニュー「ダッシュボード」→「設定」→「SSL」をクリック。
画面を下へスクロールして「設定」画面の以下の項目をオン
- Really Simple SSL の通知をすべて非表示
最後に「保存」をクリック。
この2STEPでOKです。
「えー!」ですよね。
サイトヘルス ステータスが改善

おめでとうございます !
現在、サイトはすべてのサイトヘルスチェックに合格しています。
 itolico
itolicoサイトヘルスが改善されました。



「.htaccess」の設定は注意が必要!バックアップとって慎重にね!
なるべくなら必須な設定だけをしておきたいので、サーバー内の「.htaccess」に追記したコードはひとまず削除しました。
再度「Security headers」のサイトでスキャンしてみます。
プラグインだけでは対応しきれない場合も


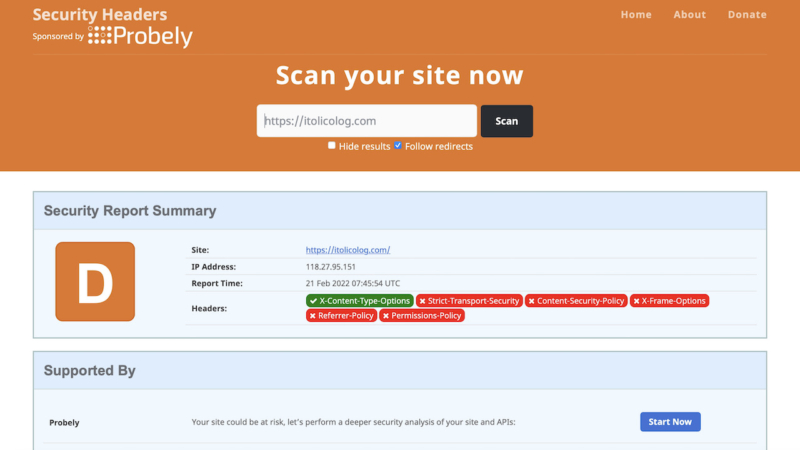
あれあれ?ご覧の通りの「D」判定。
コード削除後のセキュリティヘッダーのスキャン画像です。
一部のヘッダーは.htaccessでの設定が必要なため、プラグインだけではスコアが改善されないケースがあります。
プラグイン「Really Simple SSL」を導入している限りコードの設定は必要なようです。
セキュリティーヘッダーを再チェックしてスコア改善
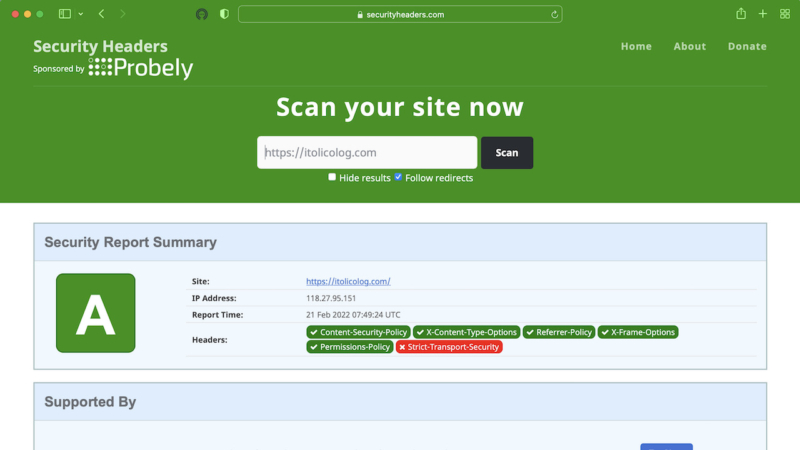
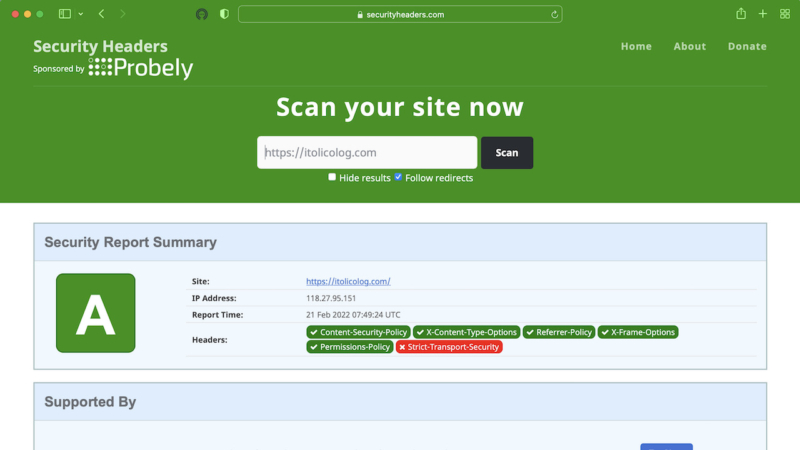
設定後の再スキャンで効果を確認


「A」判定。
「Strict Transport Security」のエラーは解消されませんね。
「Strict-Transport-Security」エラーの修正ポイント
上記に記載したコードのStrict-Transport-Securityを修正して再度追記しました。
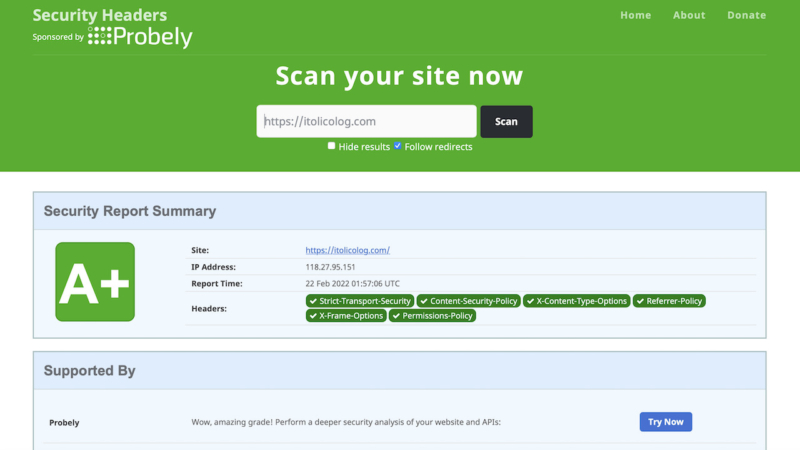
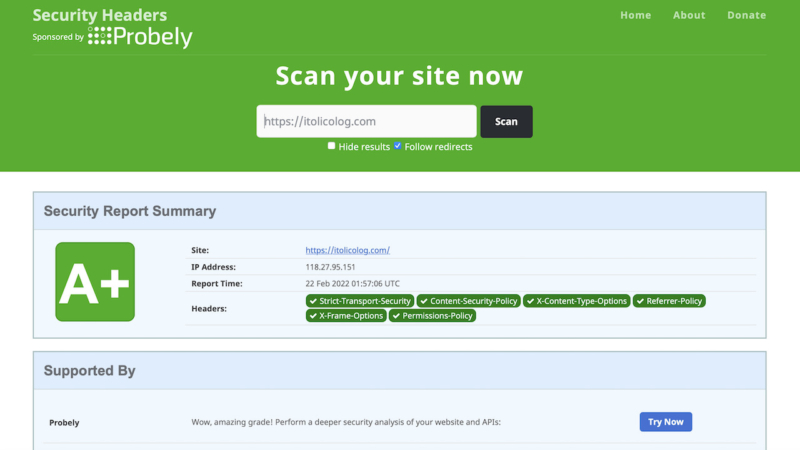
Security Headersで再スキャンを行い、A〜A+のスコアになっていれば設定が正しく反映されています。
# BEGIN Really Simple SSL
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always set X-Frame-Options: "SAMEORIGIN"
Header always set Permissions-Policy "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);"
# END Really Simple SSL正確な構文に修正しましょう。


「A+」判定。ようやくすべてがクリアしました。
お疲れ様でした。
参考にさせていただいたブログ記事
記事執筆に参考にさせていただきました。ありがとうございます。
→ 「WordPress」jetpack reallysimple SSL 忠告が消えない
→ HTTPセキュリティヘッダを設定し、セキュリティを強化するには
セキュリティーヘッダー設定でサイトを守ろう
サイトヘルス エラー「推奨セキュリティヘッダーがインストール済みではありません」は2STEPで改善できる、と題して、サイトヘルスに表示されたアラートの改善策について取り上げてきました。
記事作成に気を取られているとついつい見落としがちなサイトヘルス。
今回の記事には取り上げませんでしたが、不要なテーマも一緒に削除しました。
ブログ運営はライティングスキルだけでなく、HTML・CSSなどのプログラミングスキルも必要になってきますね。
今まさに困っている方のお役に立てたらうれしいです。
おすすめ記事はこちら
→ セキュリティ系プラグイン「XO Security」と「BBQ Firewall」でWPの脆弱性リスクを強化


→ 新URLに 301リダイレクトできた!プラグイン「Redirection」の設定方法と使い方


【無料相談あり】プロのエンジニアに学んでさらなるサイト改善を実現!
「サイトヘルスエラーの改善方法を実践しても、まだ技術的な不安がありますか?
あるいは、他のウェブサイトの問題も解決したいとお考えでしょうか。
実は、プロのエンジニアから直接学べるチャンスがあります。
自宅にいながら現役エンジニアからウェブセキュリティやサイト最適化のスキルを身につけられるオンラインスクールをご存知ですか?
今なら無料相談を実施中です。
あなたの疑問や悩みに、経験豊富なエンジニアが丁寧にお答えします。
この機会に、プロの知識と経験を活かして、あなたのウェブサイトを次のレベルへ引き上げてみませんか?


\ 自宅で現役エンジニアから学べる!TechAcademy(テックアカデミー) /