サイトヘルスのアラートはチェックしていますか?
1つ1つこまめに修正していくことで、 WordPress 初心者でもスキルアップにつながります。
今回は「推奨セキュリティヘッダーがインストール済みではありません」の警告を修正していきたいと思います。
PR:在宅ワークで稼げるスキルを身につける テックアカデミーWeb制作講座
サイトヘルス ステータスとは
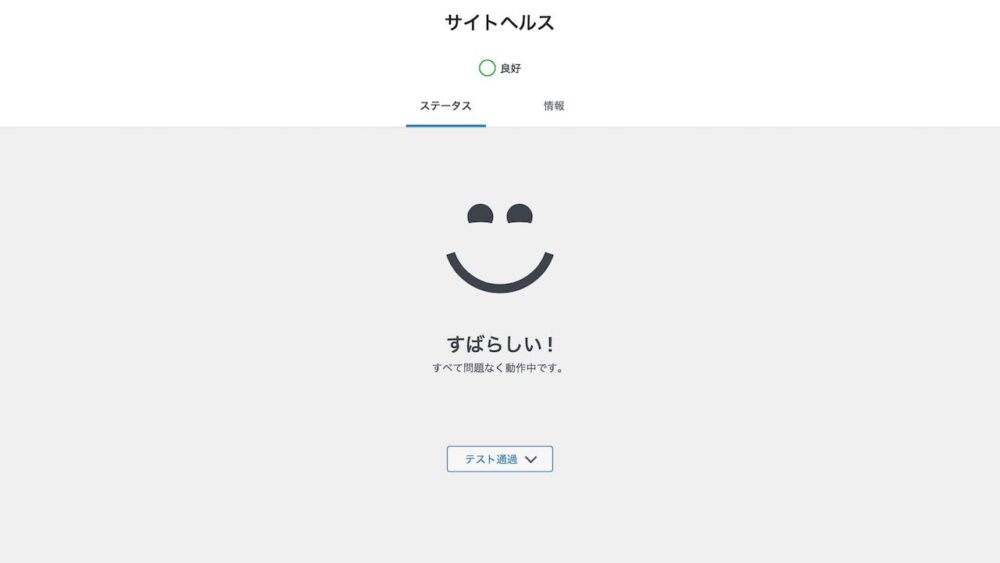
サイトヘルス ステータスは、WordPress ログインページを下にスクロールしていくとこの項目があります。
サイト内に問題があるときに出現するアラートです。
何も問題がない状態がベストなので、なるべく修正するようにしていきましょう。

ひとまず「良好」ではあるのですが、1項目確認する箇所があるようです。
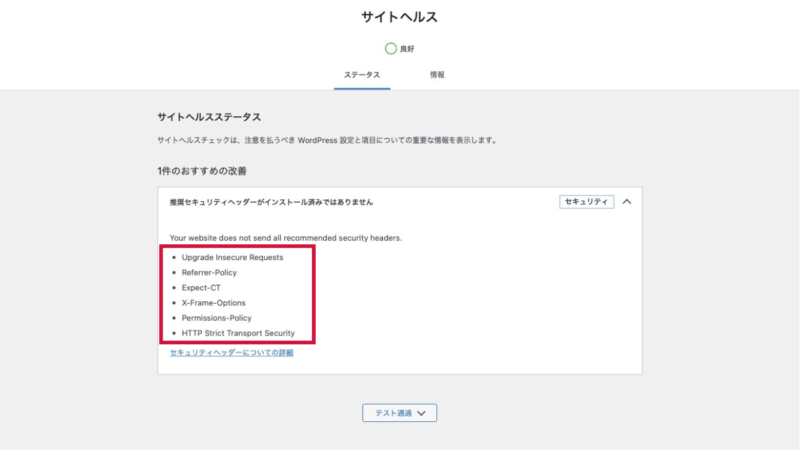
「サイトヘルス画面」のリンクをクリックすると、おすすめの改善テキストが表示されました。

「Really Simple SSL」を使っているのですが、どうやらこのプラグインに関連するようです。
セキュリティ系のプラグイン「XO Security」や「BBQ Firewall」に入れ替えしたこともあり、きっかけになってしまったのかもしれません。
Your website does not send all recommended security headers.
- Upgrade Insecure Requests
- Referrer-Policy
- Expect-CT
- X-Frame-Options
- Permissions-Policy
- HTTP Strict Transport Security
セキュリティヘッダーについての詳細
※セキュリティヘッダーについての詳細のリンクをクリックすると、「Really Simple SSL」公式ページ に飛びます。
今回の問題を改善するには、サーバー内の「.htaccess」にコードを書き込む必要があります。
PR:育児中のママ向け♪在宅ワークで稼げるスキルを身につける テックアカデミーWeb制作講座
セキュリティヘッダーの診断をしてみよう
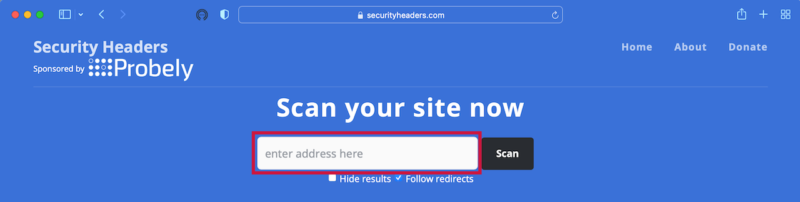
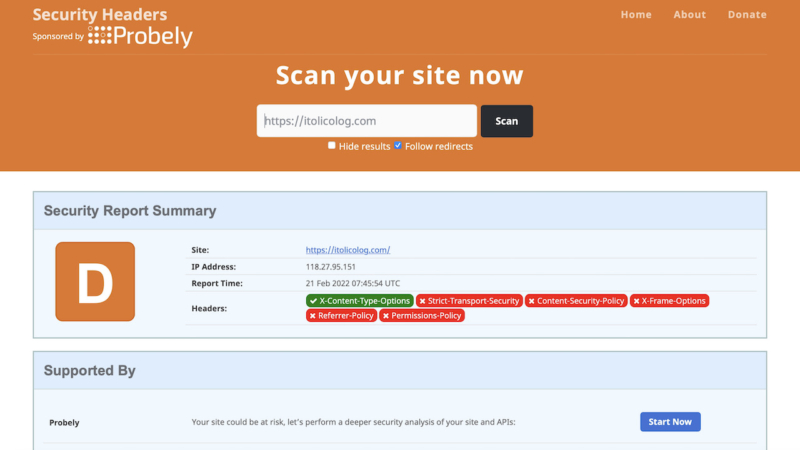
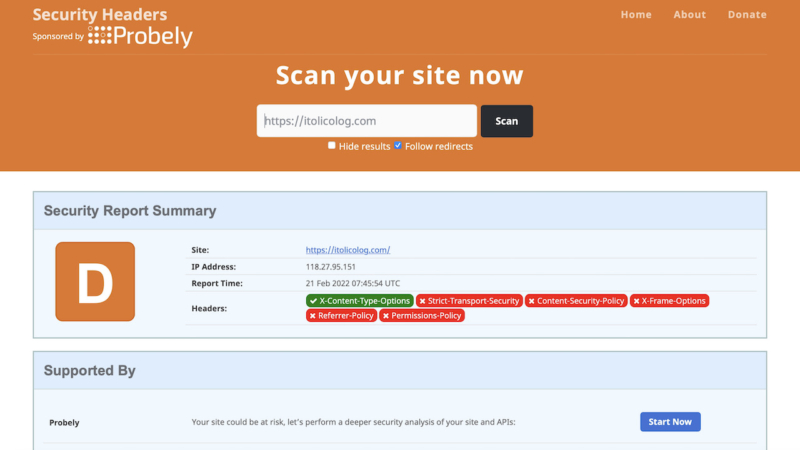
サーバーにログインする前に「セキュリティヘッダー」を診断するサイトがありますので、早速トライしてみます。

こちらの「Security Headers」では、ブログのURLを入力するだけでスキャン診断してくれます。ちなみに「D」判定でした。
サーバーにアクセス
続いて、ConoHa WINGにログインします。
サーバーの「.htaccess」に追記する
# BEGIN Really Simple SSL
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always set X-Frame-Options: "SAMEORIGIN"
Header always set Permissions-Policy "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);"
# END Really Simple SSL「.htaccess」には、Really Simple SSLの公式ページに詳細がありますので一読ください。最後は他サイト様のコードを参考にさせていただきました。
ではサーバー内の「.htaccess」に追記してきましょう。
※ご自身の判断と自己責任の下お試しください。
右の鉛筆アイコンの「編集」をクリックします。任意の内容を入力します。
注意)入力が終わったら最後は必ず忘れずに1行改行してから保存をしてください。
サイトヘルスの確認する
サーバー内で編集後に「成功しました。」と表示されましたが、どうなったでしょうか。
特に変化はありませんでした。
▼自宅で現役エンジニアから学べる!TechAcademy(テックアカデミー)
PR:未経験からエンジニアを目指すエンジニア転職保証コースエラーの改善策はサーバー側ではなかった!
カスタマイズの「追加 CSS」もなるべく触らないようにしているので「.htaccess」をいじるのは抵抗がありますよね。
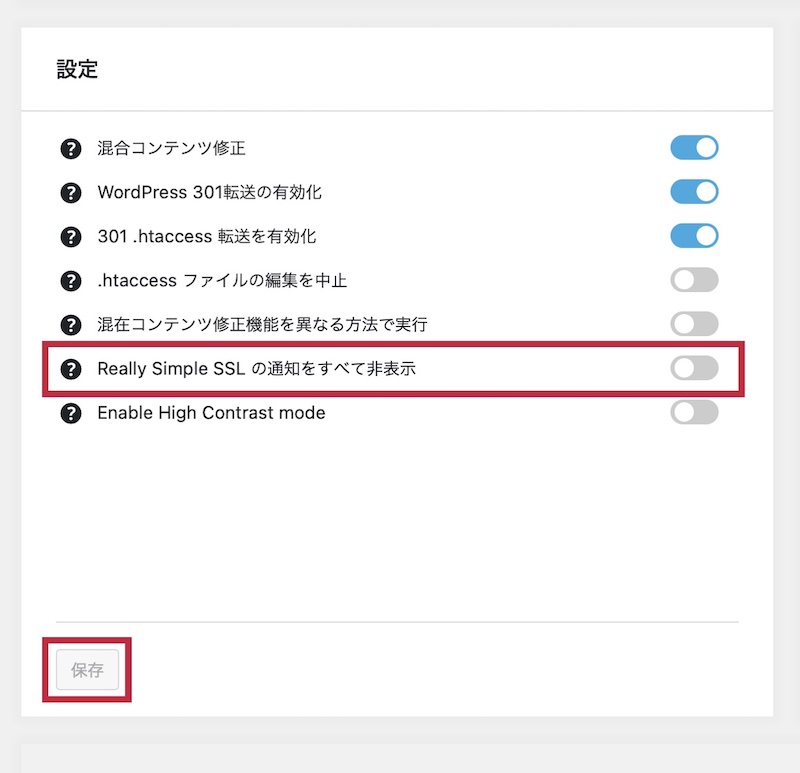
いろいろ情報収集していると改善方法を見つけました。助かりました、ありがとうございます。

- Really Simple SSL の通知をすべて非表示
この2STEPでOKです。「えー!」ですよね。
サイトヘルス ステータスが改善

おめでとうございます ! 現在、サイトはすべてのサイトヘルスチェックに合格しています。
 itolico
itolicoサイトヘルスが改善されました。



「.htaccess」の設定は注意が必要!バックアップとって慎重にね!
なるべくなら必須な設定だけをしておきたいので、サーバー内の「.htaccess」に追記したコードはひとまず削除しました。再度「Security headers」のサイトでスキャンしてみます。


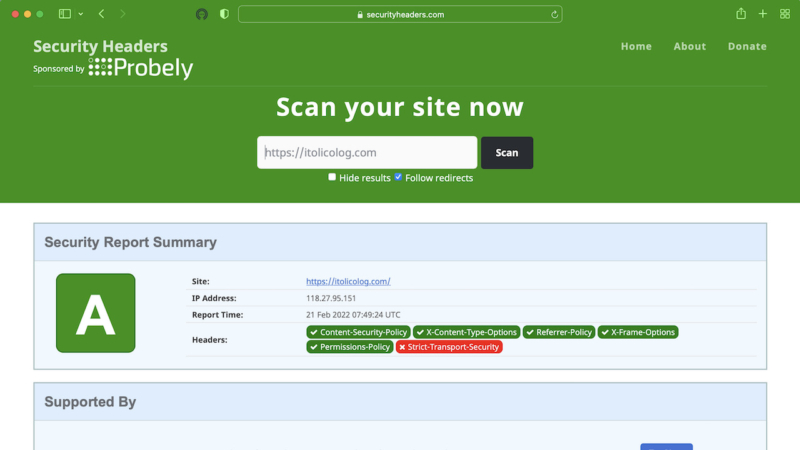
あれあれ?ご覧の通りの「D」判定。
コード削除後のセキュリティヘッダーのスキャン画像です。プラグイン「Really Simple SSL」を導入している限りコードの設定は必要なようです。


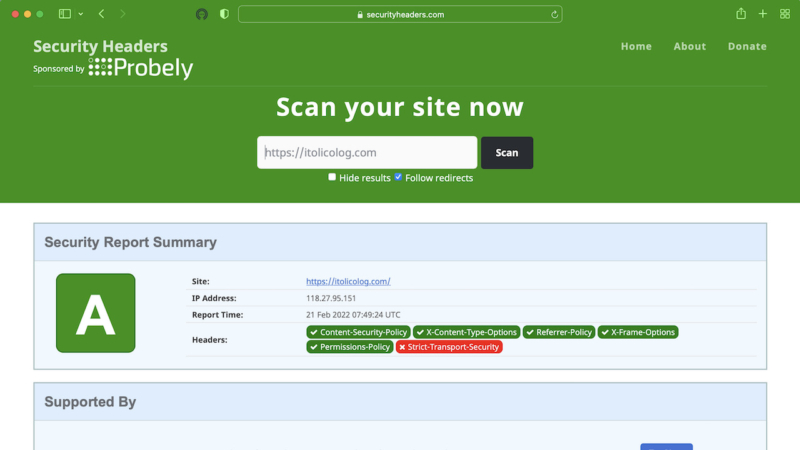
「A」判定。
「Strict Transport Security」のエラーは解消されませんね。
上記に記載したコードのStrict-Transport-Securityを修正して再度追記しました。
# BEGIN Really Simple SSL
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always set X-Frame-Options: "SAMEORIGIN"
Header always set Permissions-Policy "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);"
# END Really Simple SSL

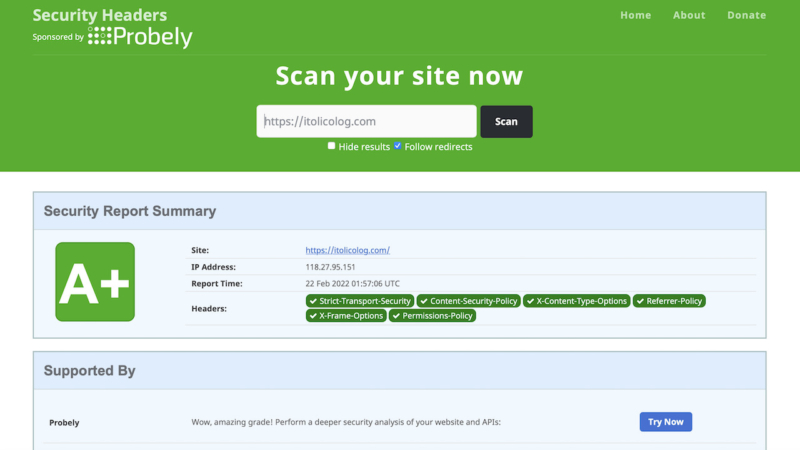
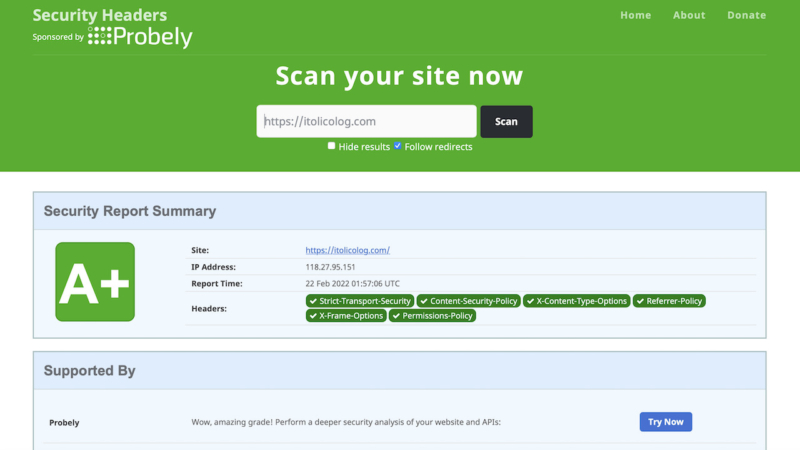
「A+」判定。ようやくすべてがクリアしました。
お疲れ様でした。
参考にさせていただいたブログ記事
記事執筆にあたって参考にさせていただきました。ありがとうございます。
→ 「WordPress」jetpack reallysimple SSL 忠告が消えない
→ HTTPセキュリティヘッダを設定し、セキュリティを強化するには
サイトヘルスのエラーは改善できる
サイトヘルスに表示されたアラートの改善策について取り上げてきました。
記事作成に気を取られているとついつい見落としがちなサイトヘルス。今回の記事には取り上げませんでしたが、不要なテーマも一緒に削除しました。
ブログ運営はライティングスキルだけでなく、HTML・CSSなどのプログラミングスキルも必要になってきますね。
今まさに困っている方のお役に立てたらうれしいですね。


\ 自宅で学べる!TechAcademy(テックアカデミー) /
おすすめ記事
→ セキュリティ系プラグイン「XO Security」と「BBQ Firewall」でWPの脆弱性リスクを強化


→ 新URLに 301リダイレクトできた!プラグイン「Redirection」の設定方法と使い方