WordPressにはなくてはならないテーマですが、自己流カスタマイズで動作が不安定になる場合があるんです。知っていますか?
そこで、「SWELL」ユーザーである私itolicoが、着せ替えでブログをカスタマイズする手順を解説します。
SWELLを着せ替えしよう
WordPressテーマをCocoonからSWELLに変更して、10か月ほどになります。
そろそろ、デフォルトデザインを着せ替えでカスタマイズしてみようと思います。
SWELLには購入者向けに無料の「着せ替えファイル」が用意されています。
残念ながらこのサービスを受けられるのは、SWELLユーザーだけなんですね。
「カスタマイズは苦手…」という方でもファイルをインストールするだけで、ガラリと雰囲気が変えられますので、ぜひお試しください。
SWELLの着せ替え設定は簡単
それでは、SWELL 公式サイト(https://swell-theme.com)にアクセスしましょう。

まずは、着せ替えの6つの中から気に入ったデザインを決めてください。
サンプルをクリックすると詳細イメージを確認することができますよ。
決まったらデザインの番号を覚えておいてくださいね。
- メール
- パスワード
- CAPTCHA コードを入力してマイページにログイン
下へスクロールして
「SWELLのデモサイトデータ(デザイン着せ替えファイル)一覧」のリンクをクリック。
先ほど選んだデザイン番号のリンクをダウンロードします。
「ダウンロード」したzipファイルを解凍します。
プラグイン「Customizer Export/Import」をインストール
解凍したデータをインストールするためには、プラグインが必要になります。
では、WordPressのダッシュボードに戻りましょう。
「プラグインの検索」窓に「Customizer Export/Import」と入力
着せ替えファイルをインストール
ダウンロードした着せ替えファイルをインストールしていきます。
メニューの一番下にあります。
先ほどSWELL公式サイトで入手した.datのdataを「ファイルを選択」
- 画像ファイルをダウンロードしてインポートしますか?にチェックをして「インポート」をクリック
ページを確認してみよう

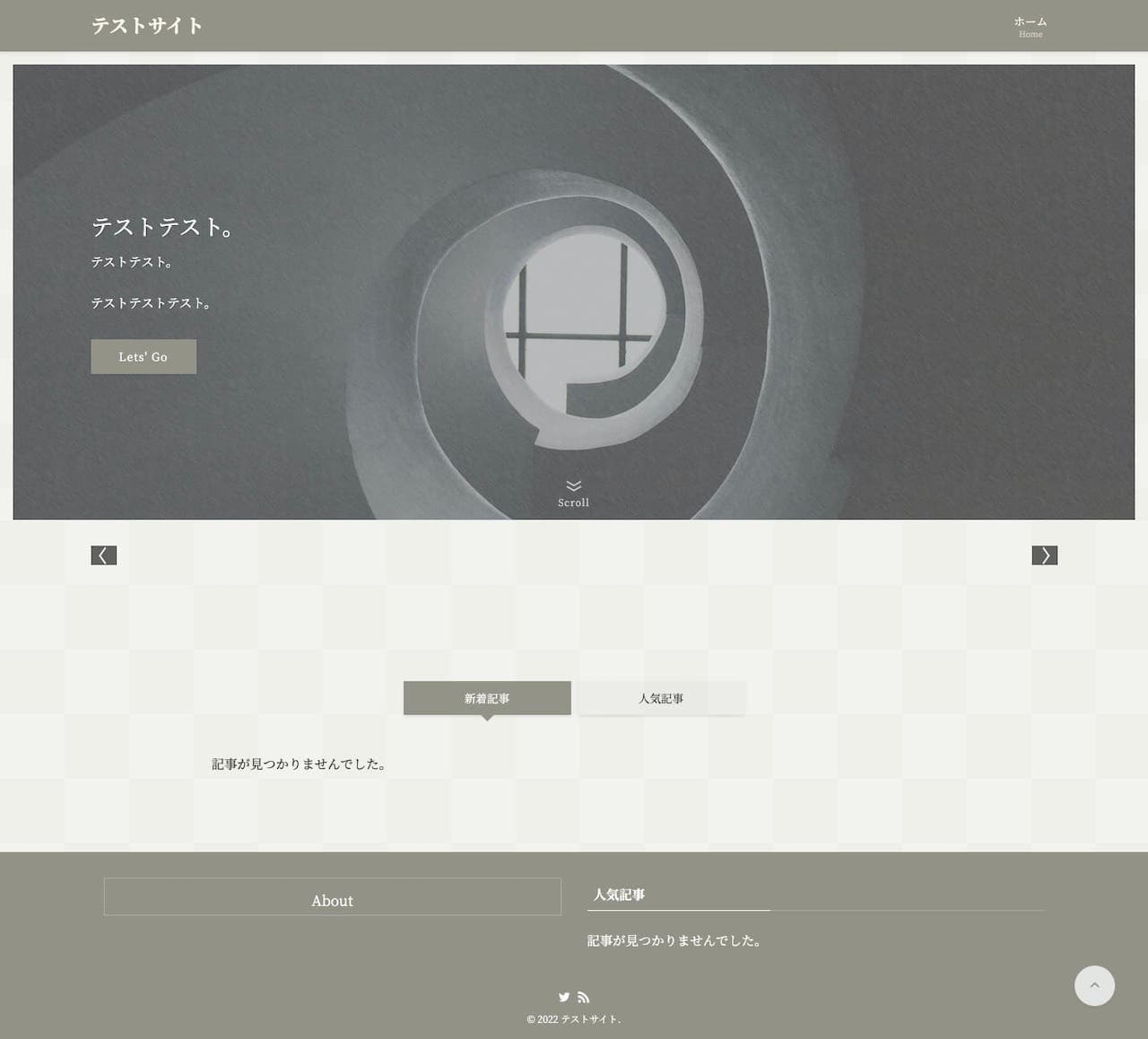
実際のページを見てみましょう。今回はテストブログでカスタマイズしてみました。
ちなみに着せ替えの03をテストしてみました。自動で表示されるメインビジュアル画像と相まって、ガラッと雰囲気が変わりましたよね。
サイドバーなしの1カラムデザインです。フッターが縦に分割できるようになっていますね。
別の着せ替えに変更したい
同じように気になる着せ替えファイルを読み込んでください。
エラーが出た場合
サーバーのセキュリティー「WAF」をオンからオフにしましょう。
設定が終わったら再度オンにすることを忘れずに。
やっぱり元のページに戻したい
リセット項目でデフォルトに戻すボタンクリック。インストールした時のデザインに戻ります。
設定が初期化されます。※復元はできないので注意が必要です。
SWELL設定のリセットタブ→カスタマイザーのリセット項目
修正する
タイトル、SNSアイコン、フッターの©︎マークを修正しましょう。
タイトルの変更
元々オリジナルロゴを設定してある場合は表示されます。
コピーライトの変更
テキストを変更
SWELLを着せ替えで楽しもう
SWELLの着せ替えでブログをカスタマイズしてみようをテーマに解説してきました。
まだやったことがないという方は、ぜひお試しください。
おすすめ記事
SWELLの着せ替えは、SWELLを新規で購入しなければなりません。
ひとつのブログやサイトだけではないんです。無料で複数使い回すことができるのでデフォルト使用したり、カスタマイズを楽しんだりいろいろ楽しめるんです。
→ WPテーマ「Cocoon」から「SWELL」にお引っ越し!移行手順を詳しく解説します


