Webサイトを閲覧していて、気になるのがページの読み込み速度。直帰率や離脱率にダイレクトに関わってくるので、こまめに改善していきたいものです。
そこで、基本となるスコアを知るために Googleの「PageSpeed Insights(ページスピードインサイト)」を使ってブログを計測してみましょう。
「PageSpeed Insights」とは?
「PageSpeed Insights(ページスピードインサイト)」は、Webページの読み込み速度を計測するGoogleの無料ツールです。
モバイルとパソコンのスコアが、それぞれ0~100で数値化されます。
実際に「PageSpeed Insights」で速度チェック
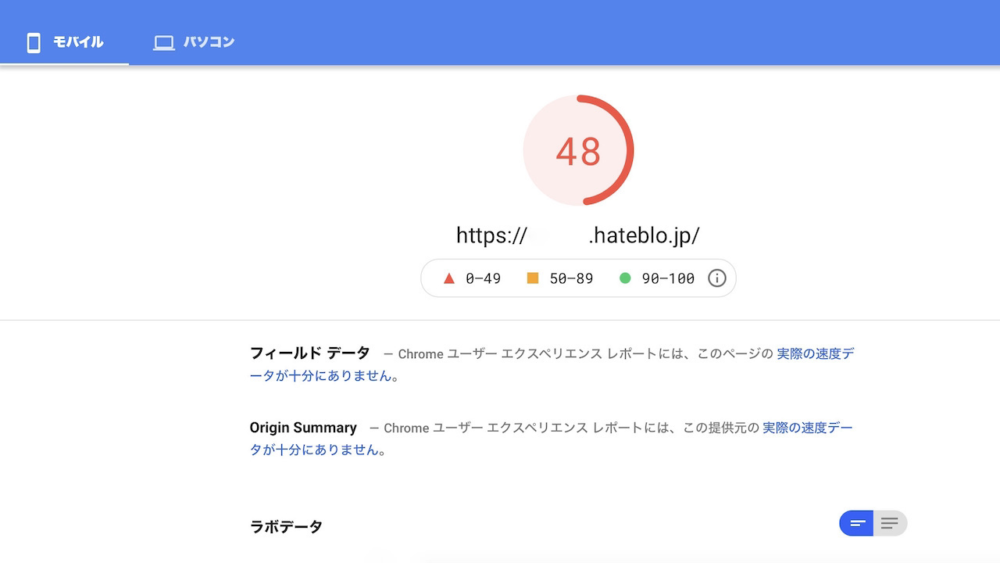
はてなブログ(モバイル)

はてなブログの公式テーマを使用しています。
スマホで確認してみましたが、SafariとChrome共サクッとはいきませんでした。
今すぐできる改善策は、トップページのブログ表示数を2記事→1記事表示に変更。タイトル下の広告を外す。スコア49にUP。
はてなブログ(パソコン)

上記での改善策がパソコンでは、スコア54→57にUP。ひとつひとつ見直していくと、まだまだ改善の余地ありです。
WordPressブログの計測結果
WordPressのなにもかもが興味津々ですが、早速計測結果をみていきましょう。
初期設定と6つのプラグインを導入後に計測してみました。結果はなんとパソコンのスコア100、モバイルは85でした。
【初期設定で導入したプラグイン】
- BackWPup(バックアップ)
- Invisible reCaptcha(ログイン画面のセキュリティ対策)
- Site Guard WP Plugin(不正ログイン防止)
- WebSub / PubSubHubbub(サイトの更新を瞬時に自動通知)
- WP Multibyte Patch(ページ表示速度の高速化)
- XML sitemaps(検索エンジン向けサイトマップ自動作成)
記念すべき第1記事投稿後の計測結果になります。以降、必要と思った13のプラグインを追加。
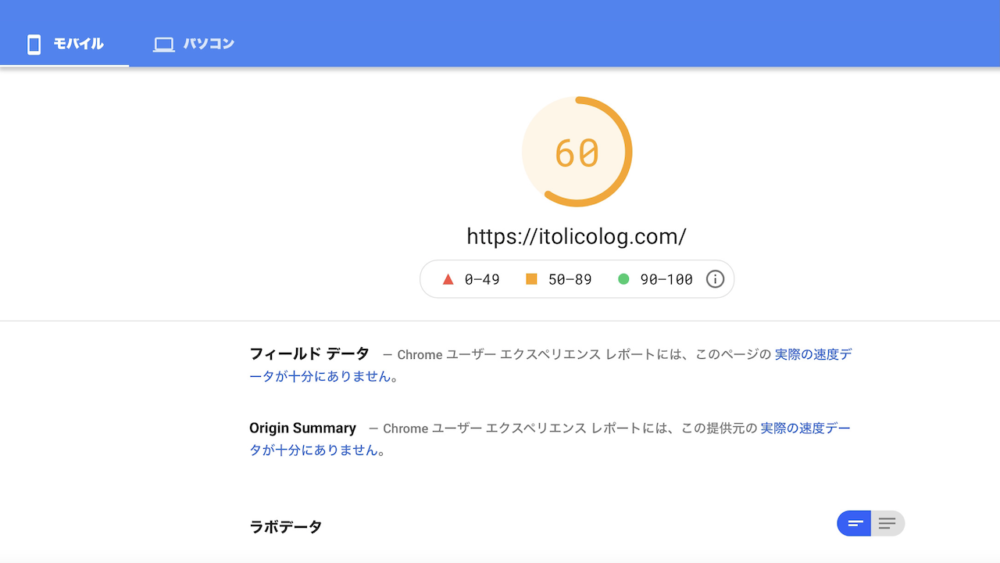
WordPress/itolico log(モバイル)

はてなブログとは投稿数など情報量がそもそも違うので比較することはできませんが、Safari、Chrome共ほぼストレスなく表示できました。
WordPressでもモバイルの数値を維持するのは難しそうですが、ひとまずベースとしてとらえます。
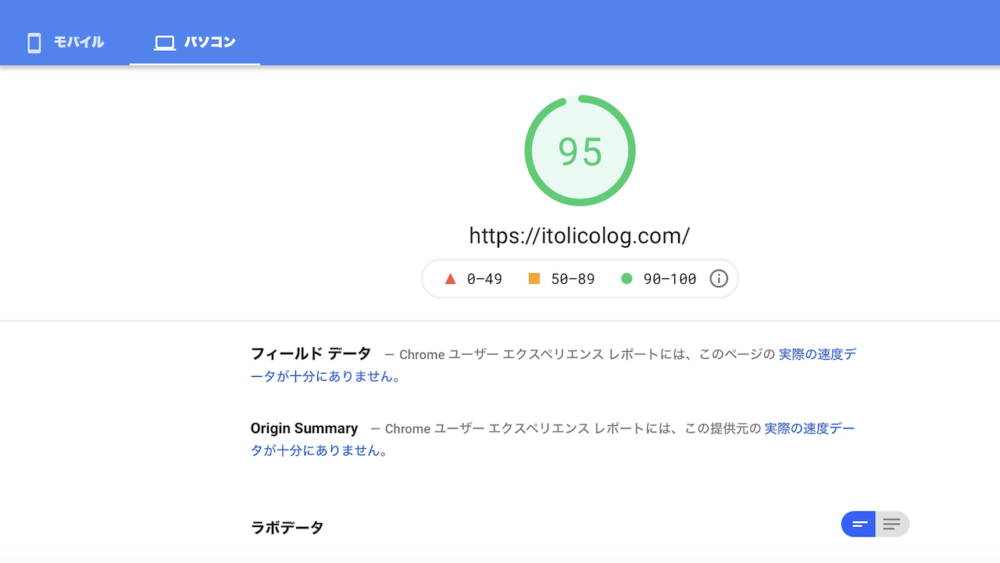
WordPress/itolico log(パソコン)

計測時によって、スコアには多少の誤差が生じますが、極めてうれしい数値です。
「PageSpeed Insights」でこまめにチェック
いかがでしたか?
WordPress ブログもスタート地点に立ったばかりです。今後は記事投稿が増えていくと思いますが、小まめにチェックしていきたいですね。
ブログを見直す材料となりますので、まだ試したことがない方はテスト計測してみることをおすすめします。ではまた。
おすすめ記事
→ WordPressビギナー必見!「メンテナンスモード」を真っ先に導入しよう

→ Google アカウントを不正使用から守る2段階認証「バックアップ コード」編

