「ads.txtファイル」の設定はしましたか?
Googleアドセンスに合格したら、アドセンスのサイトに表示される警告文にあるように「ads.txtファイル」を設置する必要があります。
今回は、レンタルサーバー ConoHa WING 経由で「ads.txtファイル」の設置方法を詳しく解説していきます。
「ads.txt(アズテキスト)ファイル」って?
「ads.txtファイル」を設置することで、広告枠を安心して買い付けしてもらえるというメリットがあります。
今回の場合でいうとブログ運営者「itolico log」は「ads.txtファイル」を設置しています。
Google AdSenseを通して広告枠を販売していますが、ドメインのなりすましでもなく、ましてや偽造サイトでもありませんということがわかるわけです。
「ads.txtファイル」の警告はアドセンスの合格通知!?
アドセンスのサイトをのぞいたときに、下記ような警告文が表示されていました。
ちょうどアドセンスの審査中で、メールよりも先にアドセンスに合格したと確信しました。
そういった予兆を感じさせる一文でもあります。アドセンスの広告利用がなければ表示されることはないからです。
無料版「はてなブログ」の場合
無料版はてなブログでもアドセンスを導入していますが、こちらでは「ads.txtファイル」の設置ができるようになっていません。
設置できなければ、ads.txtは使用する必要がないとみているようです。
はてなヘルプからですが、気になる内容があったので引用しました。
ルートドメインにファイルを設置することができない場合はads.txtを使用する必要はありません。また、現時点のAdSenseの仕様やその他の広告業界動向を鑑みてもads.txtがない場合に広告が配信されなくなるケースは極めて限定的と判断しています。
https://hatena.zendesk.com/hc/ja/articles/900001839566-はてなブログで-ads-txt-を配信する方法はありますか
これはads.txtの設置がない場合は、広告が配信されなくなる可能性はゼロではない!?と、とらえることもできます。
ふわふわした状態で継続していますが、ads.txtファイルが設置できるならしたほうが安心ですよね。
「ads.txt(アズテキスト)ファイル」の設定方法
前置きが長くなりましたが、早速設置していきましょう。
①「ads.txtファイル」をダウンロード
Googleアドセンスのサイトへログインします。
まずは「ads.txt ファイル」をダウンロードしましょう。

②ConoHa WINGの設定
- レンタルサーバーConoHa WINGにログイン
- コントロールパネルから「サイト管理」→「サイト設定」をクリック
- 「応用設定」→一番下の「ads.txt設定」をクリック
設定は2つの方法から選べます。
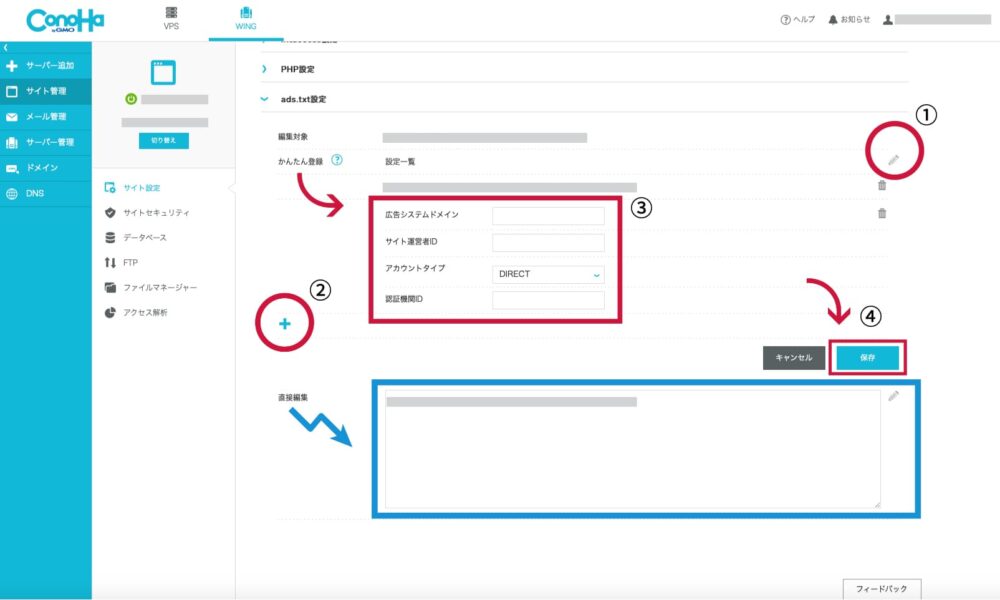
かんたん登録

 itolico
itolico画像の赤い矢印が「かんたん登録」になります。
- 右にある「鉛筆アイコン」をクリック
- 左の「+(追加)」をクリックすると、入力できるようになります
- アドセンスのサイトでダウンロードした ads.txt に記載されている順番で埋めていってください
- 最後に「保存」を忘れずに
広告システムドメイン
サイト運営者ID
アカウントタイプ→DIRECT
認証機関ID
直接編集



画像の青い矢印はコピペだけでできる「直接編集」さ。
入力スペースに、ダウンロードした ads.txt をそっくりそのままコピー&ペーストして、保存をすればOKです。
AdSenseの審査用コードを削除
次はGoogleアドセンスの審査のときに設置した審査用コードを削除していきます。
ConoHa WINGの設定
- ConoHa WINGにログイン
- 「サイト管理」→「サイトセキュリティ」→「WAF」をクリック
- 利用設定→「OFF」
画面はそのままにして
Cocoon設定
今度はCocoonの設定をしていきます。
- WordPressのダッシュボードの真ん中あたりにある「Cocoon 設定」をクリック
- 「アクセス解析・認証」をクリック
- 下へスクロールして「その他のアクセス解析・認証コード設定」の「ヘッド用コード」内に貼り付けた「AdSenseの審査用コード」を削除→「変更をまとめて保存」
今までアドセンスの審査用コードを貼り付けていたためにできなかったCocoonでの設定がスムーズにできるようになりました。
「WAF」をONにする
ConoHa WINGに戻って、「WAF」利用設定→「ON」にする
これで設定は以上になります。
ちゃんと設定されているか確認する
それでは、先ほどのads.txtがきちんと設定されたか、ブラウザで確認してみましょう。
自分のブログURLの後に「ads.txt」と入力して検索してみます。
https://(自分のブログURL)/ads.txt
すると先ほどダウンロードしたコードが表示されます。これで確認ができました。
警告文の消失時期
「ads.txtファイル」の設置は済んだし、確認もばっちり!なのにこの警告文は、いつになったら消えてくれるんだろう…。なんてちょっと心配になりますよね。



私の場合、設置してから1日半ぐらいで消えましたよ。
アドセンス審査に合格したら「ads.txt」を設置しよう
いかがでしたか?
アドセンス審査が通過した後にやるべき「ads.txtファイル」の設置と一緒に「アドセンスの審査用コードの削除」についても解説してきました。
アドセンス審査に合格してほっとしたのも束の間、いろいろと小まめにやらなくてはならないことがあります。
何度もやることではないので、サクッと設定を済ませて、快適なブログライフをおくりましょう。
おすすめ記事
→ アドセンスの個人識別番号(PIN)が届く前に確認したい重要事項とは?


→ AdSense「審査用コード」のエラーはConoHaの設定で解決


→ アドセンス審査で4回の不合格を乗り越えた!Blogger合格への道


