Cocoonテーマを使って「吹き出し」機能を活用していますか?
この機能はブログ記事を作成する上で、表現力を高めてくれる機能として非常に便利です。
しかし、時にはアイコン画像が表示されないことがあります。
そこで今回は、アイコン画像が表示されない場合の対処法をご紹介します。
- Cocoonの「吹き出し」アイコン画像が表示されない問題の対処法
- ブロックエディタを使った「吹き出し」の設定方法
- オリジナルの「吹き出し」のカスタマイズ方法
「吹き出し」アイコン画像の表示・表示されないが混在

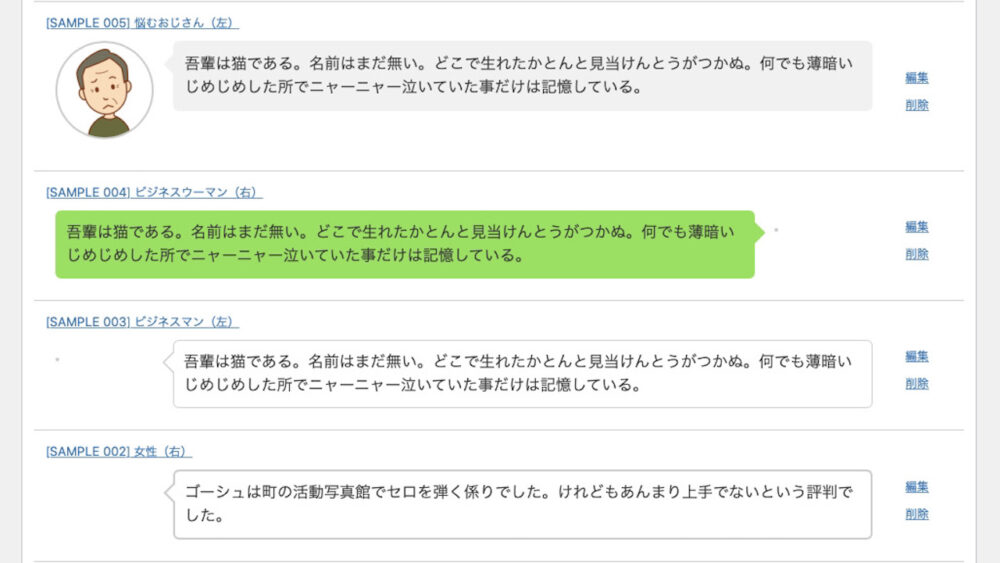
ダッシュボードの「Cocoon設定」→「吹き出し」をクリックしてみます。
ご覧の通り、吹き出し一覧が上記の画像のようになりました。
表示するアイコン画像と、表示されないアイコン画像があり、混在していたという状況です。
「吹き出し」のアイコン画像が表示されない原因
WordPressに登録してすぐに「吹き出し」を使ってみましたが、アイコン画像が表示されないという事態に見舞われました。
これは、アイコン画像のアップロード場所が正しく指定されていないことが主な原因です。
 itolico
itolicoネットで調べてみると、同じような実例がありました。



シェアするね!
表示されないの「アイコン画像」の対処法
※まずはバックアップを取りましょう。
アイコン画像を表示させる対処法は、「吹き出し」のアイコン画像がアップロードされている場所(階層)を指定してあげれば良いということがわかりました。
以下の手順で問題を解決できます。
「Cocoon設定」→「吹き出し」をクリック。
吹き出し一覧から非表示のアイコン横の「編集」をクリックし、アイコン画像のURLに「-master」を追加します。
変更を保存すると、アイコン画像が表示されるようになります。
ブロックエディタでの「吹き出し」設定
ブロックエディタ(Gutenberg)を使うと、簡単に「吹き出し」を設定できます。
「ブロックを追加」→「吹き出し」を選択します。
吹き出しのテキストやアイコンを編集して完成です。
オリジナル「吹き出し」のカスタマイズ
あらかじめオリジナルの「吹き出し」アイコン画像を用意しておくとスムーズに設定ができます。
160px〜200pxのスクエア(正方形)画像を準備します。
「Cocoon設定」→「吹き出し」→「新規追加」をクリックし、好みの設定を行います。



ちなみに私は 200×200の画像を使っています。



左右にわけて設定しておくと、会話風な表現ができちゃうんだ。
色や画像のカスタマイズ
「吹き出し」の色や画像をカスタマイズすることで、さらに個性的なブログを作成できます。
- 色の変更
Cocoon設定の「吹き出し」から、色のカスタマイズが可能です。 - 画像の追加
オリジナルのアイコン画像をアップロードして、吹き出しに設定します。
Cocoonの吹き出し機能を最大限に活用しよう
Cocoonの「吹き出し」アイコン画像が表示されない時の対処法、について解説してきました。
Cocoonの「吹き出し」機能をうまく使いこなせば、ブログの表現力が飛躍的に向上します。
アイコン画像が表示されない問題も、正しい手順で簡単に解決できます。この記事で紹介した方法を試して、効果的に「吹き出し」を活用してください。
▼1万人以上のクリエイターが在籍!似顔絵・イラストを依頼するなら ココナラ
PR:似顔絵のアイコン画像を作ってもらいたい!→ 1分以内に完了!無料会員登録はこちらおすすめ記事はこちら
ブログが工事中の時は落ち着いて作業をしていきたいですよね。ワードプレスでも「一時非表示」の設定が可能ですよ。
→ WordPressビギナー必見!「メンテナンスモード」を真っ先に導入しよう


セキュリティ系プラグインからお役立ちのプラグインを導入していきます。
→ WordPress歴50日の私がCocoonに導入したプラグイン16選


