WordPressを使用してブログを立ち上げた方なら、早い段階での「お問い合わせフォーム」の設置は不可欠です。
しかし、設定には様々な要素が絡んできます。
今回は、WordPressプラグイン「Contact Form 7」を使い、メールアドレスの指定方法からフォームの作成まで、効果的な連携方法を解説します。
PR:買切りだから追加料金なし!アフィリエイター専用SEO分析ツール「COMPASS」Contact Form 7の進捗情報

2023年9月28日、プラグイン「Contact Form 7」のアップデートがありました。
同時に設定検証が行われ、問題なしの結果が出ました。
コンタクトフォームのやり方がわからない方は、このページを開きながらゆっくり設定を進めてみてください。
 itolico
itolicoはじめは少し複雑ですが、一度設定してしまえばラクラクです。
「お問い合わせフォーム」のメールはどこに届く?
プラグイン「Contact Form 7」をインストールする前に、まずは確認することがあります。
さて、あなたのブログの「お問い合わせフォーム」から受信したメールは、どこに届くのでしょうか?
では、実際に見ていきましょう。
ダッシュボード→「設定」をクリック。
一般設定の「管理者メールアドレス」を参照。
「お問い合わせフォーム」で送受信されるのは、WordPressに登録時のメールアドレス経由になります。
ここで重要なのは、プライベート用のメールアドレスでWordPressに登録した場合です。
どういうことかというと…
「管理者メールアドレス」に設定されているメールアドレスに届くことになります。
プライベート用のメールアドレスは要注意!
もしもプライベート用のメールアドレスでWordPressに登録した方は、以下の点に注意してください。
フリーメールなら専用のメールボックスへ、プライベート用のメールアドレスならメーラーに保存されます。
送信者からのメールに返信するときは、相手先にプライベート用のメールアドレスが表示されます。



問題ないよ!という方は、そのままでOK。



メールアドレスは、プライベート用とブログ用と使い分けしたいです。
プライベート用と使い分けをしたいという方におすすめは、独自ドメインの「メールアドレス」の選択肢があります。
独自ドメインのinfo@メールアドレスでお問い合わせフォームを作成
WordPressにはじめて登録する方は、設定や使い方に集中してしまいますが、忘れてならないのがサーバーの特典です。
ConoHa WINGでは、独自ドメインの「メールアドレス(Webメール)」がタダで取得できるので、最大限に利用していきましょう。
独自ドメインの「メールアドレスの取得については、Gmail 転送設定で「独自ドメイン メール」がもっと便利になる!ConoHa WING 編 もあわせて参考にしてみてください。
では早速、レンタルサーバーで取得した、独自ドメインのメールアドレス「info@〇〇〇.com」を使って設定していきましょう。
フリーメールと違って、信頼性もあり、ブログのタイトル入りのアカウントは宣伝効果がありますよね。
プラグイン「Contact Form 7」のインストールと有効化


まず、WordPressに「Contact Form 7」プラグインをインストールし、有効化します。このプラグインを使用することで、お問い合わせフォームを簡単に作成できます。
「Contact Form 7」をインストール
左メニューの「プラグイン」をクリック。
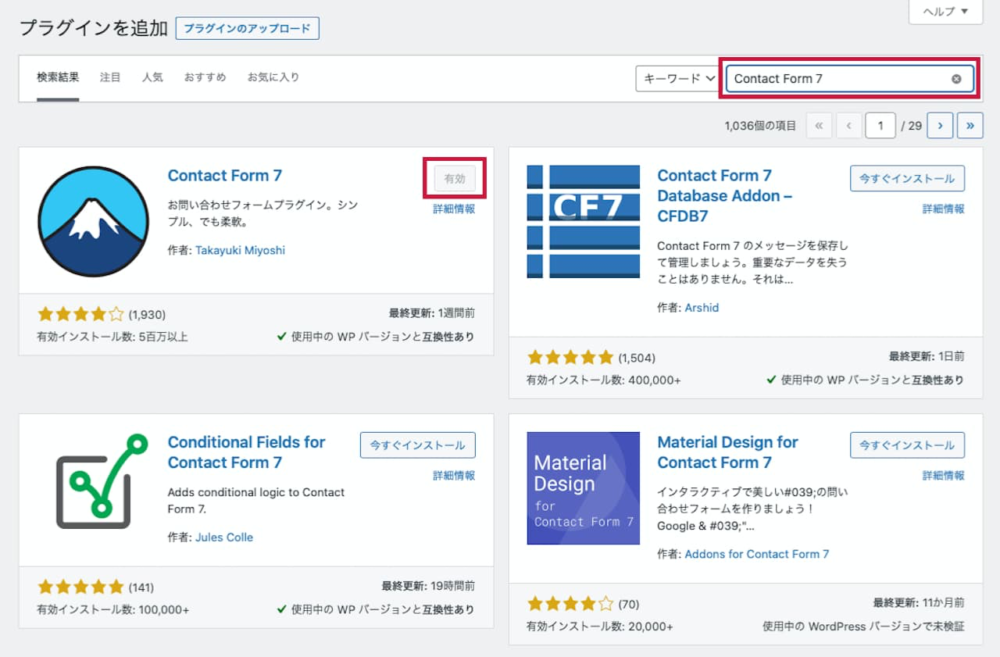
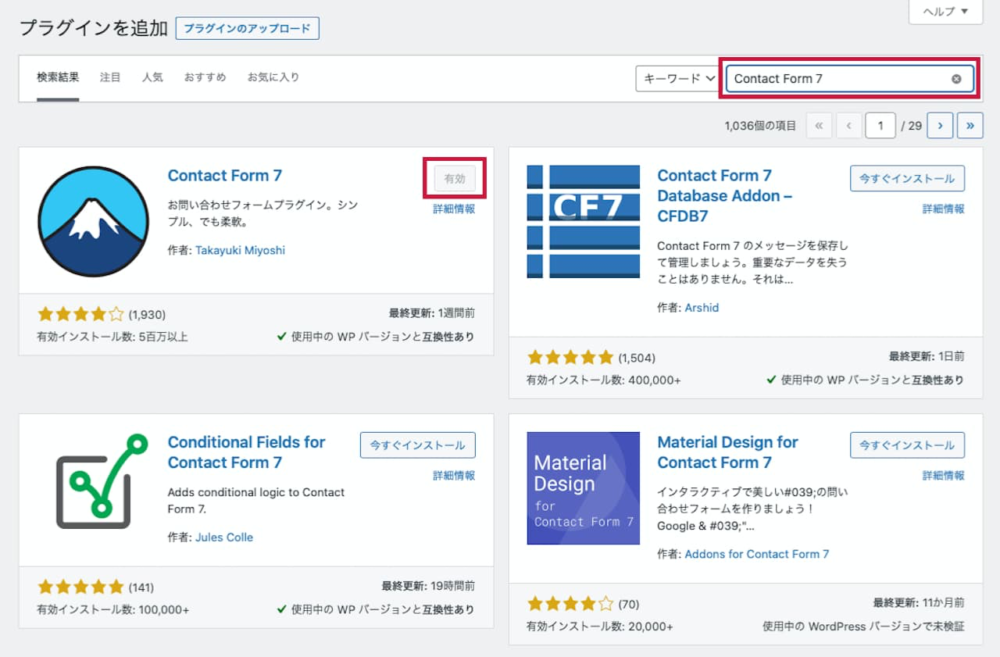
「新規追加」をクリック。
「今すぐインストール」をクリック→「有効化」をクリック。
インストールが完了したら「有効化」をクリック。
ダッシュボードに「お問い合わせ」のメニューが新たに増えました。
続いて、プラグイン「Contact Form 7」の詳細設定に進んでいきましょう。
「Contact Form 7」の詳細設定
プラグインが有効化されたら、お問い合わせフォームの詳細設定を行います。以下の手順で進めます。
ダッシュボード→「お問い合わせ」をクリック。
「コンタクトフォーム1」の編集または「新規追加」をクリック。
上部タブの「フォーム」の
- お名前(必須)
- メールアドレス(必須)
- メッセージ本文(必須)
必要な項目をフォームに追加します。
不要な項目は削除すれば、シンプルなお問い合わせフォームが作成できます。
送信先 WordPressの「管理者メールアドレス」に設定されたメールアドレスに送信されます。
別のメールアドレスに変更したい場合は[_site_admin_email]を削除をして、任意のメールアドレスinfo@〇〇〇.com 等を入力
引き続き自動返信メールの設定もしていきましょう。
- メール(2)を使用にチェック
→最後に「保存」をクリック
ブルーの枠内に表示されたコードをすべてコピーし、固定ページにペーストします。
固定ページを作成
ダッシュボードから「固定ページ」→新規追加をクリック。
タイトルは「お問い合わせ」または「コンタクト」などがわかりやすいですね。
パーマリンク→「contact」等に変更。
「Contact Form 7」で作成したコードをショートコードブロックを呼び出し、ペースト→「公開」をクリック。
「お問い合わせフォーム」のテスト送信とテスト返信
お問い合わせフォームが正常に動作しているかを確認しましょう。
テスト送信を行い、指定したメールアドレスにメールが届くかを確認し、テスト返信をしてみてください。これにより、フォームの設定が正常であることを確認できます。
テスト送信確認
独自ドメインの「メールアドレス」に変更が完了しました。
設定が正常に動作しているかを確認するために、テスト送信とテスト返信を行いましょう。
次は自身のブログの「お問い合わせフォーム」からテスト送信確認をしてみましょう。
「info@〇〇〇.com」のメールがGmailのメールボックスに届きましたか?
Gmailの転送設定が超便利!
転送方法を知りたい方は、Gmail 転送設定で「独自ドメイン メール」がもっと便利になる!ConoHa WING 編 で詳しく解説しています。
テスト返信してみる
続いて、受信した「お問い合わせメール」にテスト返信してみてください。ここまで確認しておくと安心ですね。



送信確認はするけれど「テスト返信」をしていないことがあるよ。
薄く見える文字「プレースホルダ(placeholder)」の設定
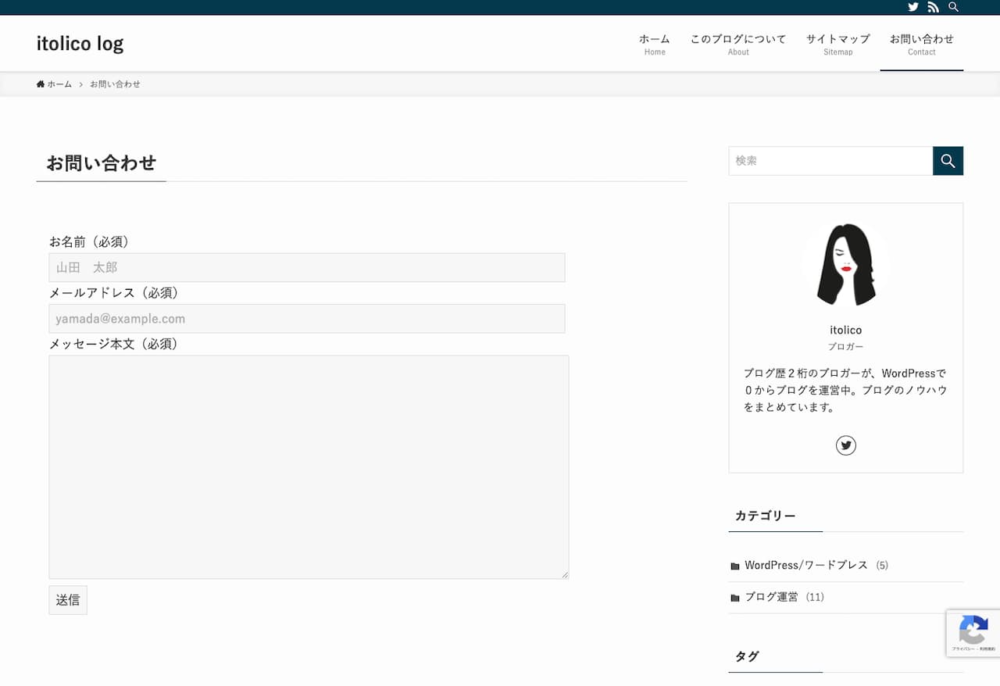
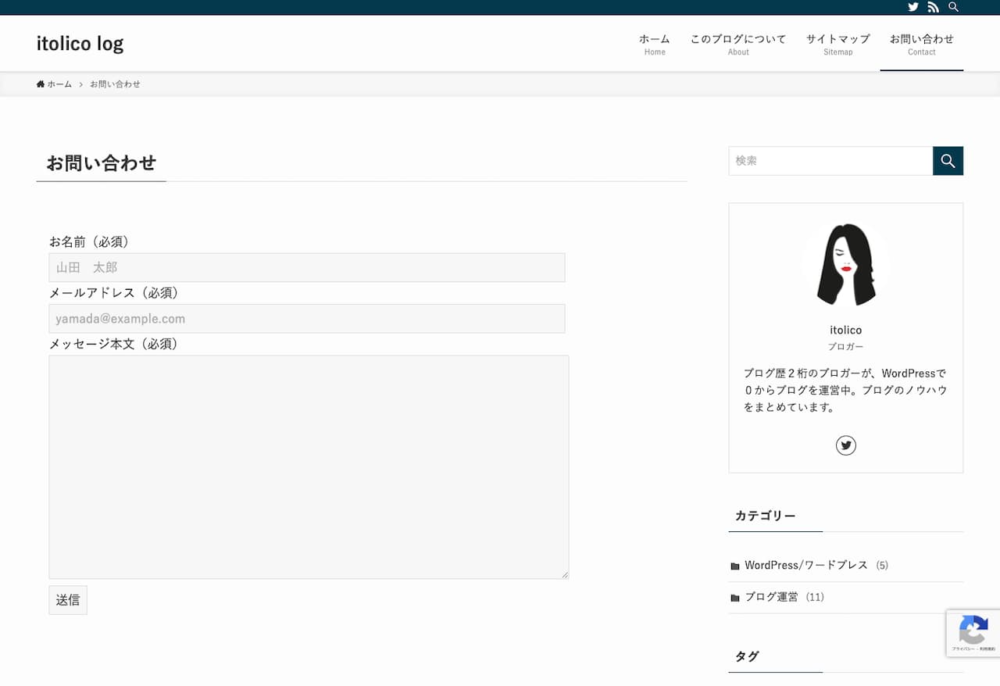
PCのブラウザ Safari で表示した「お問い合わせフォーム」のページです、シンプルイズベスト。
Chrome では若干小ぶりに表示されます。


ちなみにこんなこともできますよ。
入力欄にあらかじめ薄く文字が入っていることがありますよね。「プレースホルダ(placeholder)」の設定をしてみましょう。
ダッシュボードから「お問い合わせ」→タブ「フォーム」をクリック。
※下記のアンダーライン部分を追加しましょう。
お名前(必須) [text* your-name placeholder “山田 太郎”]
メールアドレス(必須) [email* your-email placeholder “yamada@example.com“]
設定が完了したら、最後に必ず「保存」をしてください。



「” “」←引用符間は自由に編集ができるよ。



面識こそありませんが、プレースホルダは定番の「山田さん」にしました。
プラグインのアップデート
プラグイン「Contact Form 7」は定期的にアップデートされます。
最新バージョンを常に使用することで、セキュリティの強化や新機能の追加が行われ、安定した運用が可能となります。アップデートを怠らないようにしましょう。
スパムメールの対策
スパムメールは悩みの種。
reCAPTCHAなどのスパム対策機能を導入することで、不正な送信をブロックできますので、おすすめです。
info@メール設定でお問い合わせフォームがグッと使いやすくなる
Contact Form 7×info@メール設定でお問い合わせフォームの効果的な連携方法と題して、お伝えしてきました。
設定に少し手間がかかりますが、一度設定をしておくだけで、今後のブログ運営を効果的に運用することができます。
ただし、Webメールには容量が決まっているので、いっぱいにならないように時々チェックを忘れないようにしましょう。
ブログにお問い合わせページがある安心感と、読者さんとのつながりや新たなビジネスチャンスがめぐってくるかもしれません。
PR:当ブログ itolico log でも使っているレンタルサーバー!ただいまキャンペーン実施中!おすすめ記事はこちら
▼今回ご紹介した内容と連携するだけで、レンタルサーバーにログインしなくても、便利にgmailでのやりとりができるようになります。あわせてご覧ください。
→ Gmail 転送設定で「独自ドメイン メール」がもっと便利になる!ConoHa WING 編


→ これで解消!WordPressの「管理者メールアドレス」が変更できた



