Googleアドセンスの合格をきっかけに、無料テーマ「Cocoon」から有料テーマ「SWELL」へお引っ越ししました。
そこで今回は、WordPress(ワードプレス)テーマの移行手順を、実体験をもとにわかりやすく解説していきます。
WordPressの有料テーマ「SWELL」を今すぐ入手したい方は、公式サイトで購入が可能です。
「Cocoon」から「SWELL」にお引っ越し
WordPressブログを立ち上げて、3か月が経ちました。WordPressテーマ「Cocoon」のやり方に慣れてきました。
ですが、ブログは常に勉強と行動、トライアンドエラー精神でテーマのお引っ越しにチャレンジします。
「有料テーマに変更をしたみたい!」という方は、まずは、この記事の手順を最後までチェックしてみてくださいね。
それでは、公式サイトで「SWELL」を購入するところからはじめましょう。
公式ダウンロードページから「SWELL」を購入する

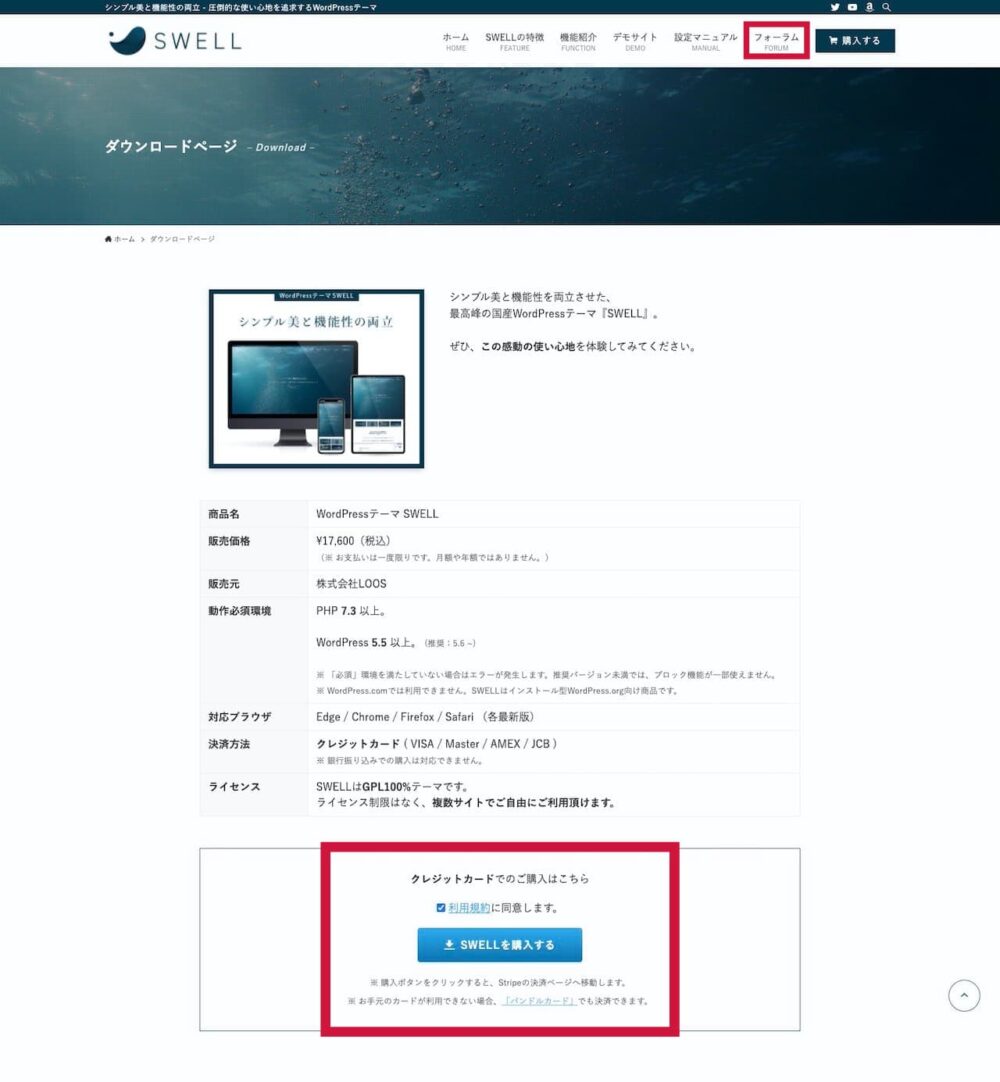
まずは、SWELLの公式ページから利用規約に同意し、「SWELLを購入する」をクリック。
購入後、折り返しメールが届きます。
ダウンロード(親テーマ)はメールのリンクとサイトのリンクのどちらからでもOKですが、ここで注意!
まだWordPressにインストールはしないこと!
SWELLの購入は、以下の公式サイトから。
公式ページの「フォーラム」に会員登録
次の手順は、公式ページの「フォーラム」に会員登録をしましょう。
ここでは「swell-child.zip」と「Cocoon用乗り換えサポート用プラグイン」を入手することができます。
- ページ右上の「フォーラム」→「会員登録はこちら」→「購入者限定パスワード」を送信
- ユーザー名・メールアドレスを登録
- 新しいパスワード登録のリンクが送信される→新しいパスワードを変更
 itolico
itolico「購入者限定パスワード」はメール内に記載されています。
SWELLERS’のマイページにログイン
マイページにログインすることができたら、
製品ダウンロードページで「swell-child.zip」と「Cocoon用乗り換えサポート用プラグイン」を入手する。
WordPressに設定する
お待たせしました。
WordPressに移動して「Cocoon用乗り換えサポート用プラグイン」をインストールしましょう。
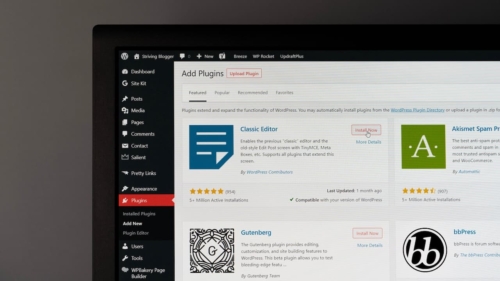
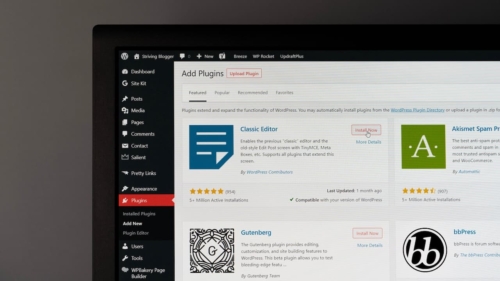
- ダッシュボード→「プラグイン」→「新規追加」→「プラグインのアップロード」→「ファイルを選択」→
「アップロード」→「今すぐインストール」をクリック→プラグインを「有効化」



「Cocoon用乗り換えサポート用プラグイン」をインストールした後は、有効化を忘れずに。
プラグインにアップロードされているか確認してみましょう。
OKなら次へ進みます。
まずは親テーマをインストール
「SWELL」の親テーマ、そして子テーマをインストールしていきます。
- ダッシュボード→「外観」→「新規追加」をクリック
「テーマのアップロード」→「ファイルを選択」



はい、ここで注意!Macユーザーは、zipファイルが解凍されてしまうことがあるので、圧縮する必要があるの。
Macユーザーの注意点:圧縮方法
- ダウンロードした圧縮したいフォルダを右クリック→「“ファイル名”を圧縮」をクリック
- すると、ダウンロードした時は「swell」と表記されていましたが、「swell.zip」と圧縮が確認できます。
WordPressにSWELLの設定をする
WordPress→ダッシュボード→「外観」→「新規追加」をクリック
「テーマのアップロード」をクリック→「ファイルを選択」→「アップロード」→「今すぐインストール」



親テーマの「有効化」はポチらないで、先に進むよ。
子テーマをインストール&有効化
次は、子テーマ「swell_child.zip」を上記の方法で「今すぐインストール」。
「ライブプレビュー」で確認してOKなら「有効化」をクリック。



必ず親テーマをインストールした後に子テーマを入れるように順番を守ってくださいね。



ここでSWELLへの移行は一区切りよ、お疲れ様でした。
移行後に気づいた点を修正
SWELLに移行後に気づいた点は、大きく変わっていたのは、以下の4つです。
- Cocoonで設置していたオリジナルのブログタイトルが消滅
- ブログカードがURLのみ、または混在のリンク
- サイトマップのコードが出現
- ふきだし・ボックス・リストの修正
「Cocoon用乗り換えサポート用プラグイン」を停止
全ページの修正と確認ができたところで
- 「Cocoon用乗り換えサポート用プラグイン」を停止→削除
有料テーマ「SWELL」へ移行してみた感想
無事に有料テーマへお引っ越しが完了しました。
私の場合、11記事の修正だったので驚くほど大変ではありませんでした。
それもこれも「Cocoon用乗り換えサポート用プラグイン」のおかげだったと思います。
記事の修正は、記事数が多くなればなるほど手間がかかって面倒です。
テーマの乗り換えを考えているという方は、記事数が少なめなうちに移行作業をしましょう。
大変なのは目に見えてわかりますよね💦
テーマにSWELLを選んだきっかけ
WordPressテーマの導入後に、何か不足が出るたびにオプションを1つずつ課金していくのは無理だと思いました。
その点「SWELL」は買い切りなので、私にもぴったりです。
ハードルを飛び越えたらブログの夢が広がった
有料テーマを購入したら「もう後戻りはできない…(小市民)」と思いませんか?
何度も何度もSWELLのデモサイトを見たり、皆さんのレビューを見たりして決断にいたりました。
もちろん無理をして購入することはおすすめしませんが、優秀な製作者の了さんがついているので、不具合に見舞われることもなくスムーズに記事執筆に時間が使えます。
YouTubeのマクリンさんとサンツォさんのマクサンラボのチャンネルでは、『WordPressテーマの素朴な疑問を「SWELL」製作者の了さんに聞いてみた!』の回で、とても興味深いお話しが聞けますよ。
SWELLに興味を持ったら一度視聴してみてくださいね。
SWELLが気になる方は、安心の公式サイトで購入できます。あなたのブログを今すぐアップグレード!
有料テーマ「SWELL」でブログの世界がぐっと広がる
WordPressテーマ「Cocoon」から「SWELL」へのお引っ越しについて詳しく解説してきました。
私の駄文もSWELLの高見え効果で良い感じになりました。ありがとうございます!
今現在、デフォルトの状態でサイドバーをちょっとだけいじった程度です。
→ ホームページ型にしてみました。※2022年11月現在
カスタマイズの着せ替えができるようになっているので、ブログの外観デザインにこだわりたいあなたの願望ももちろん叶いますよ。
一度購入しておけば複数のサイトで利用可能なのもうれしいポイント!
2つ目3つ目のサイト制作にもいかせるんですよ。「SWELL」の更新もガンガンしてくださっていますしね。
これから楽しみなテーマなので、大事に使っていこうかなと思います。
おすすめの有料テーマ「SWELL」


\ プロフェッショナルなデザインで魅力をアップ /
簡単操作で機能をフル活用!
SWELLに関する質問ができるフォーラムも開設されてますよ。
おすすめ記事


SWELLに適したプラグインをご紹介しています。
→ 「SWELL」を導入!削除したプラグイン&新規追加したプラグイン